
Did you know that the beautiful images on the website are worth nothing to search engine crawlers? Human users may see the images but for the search engine crawlers, it is just a blank area on the page. The smart way would be to optimize this seemingly blank area to the search engines. It can be done through image ALT tags.
What is image alt tag
Every image on a website should have an alt tag, which is short for “alternative text.” The alt tag is a piece of HTML code that allows you to provide a brief description of an image.

Video tutorial on Image Alt tag
Purpose of Image ALT tags
The primary purpose of the alt tag is to help search engines index your website properly. When a search engine crawls a website, it looks for images and reads the alt tags to determine what the image is about.
In addition to helping search engines, the alt tag is also important for accessibility. People who are blind or have low vision can use a screen reader to read the alt tags of images on a website. This allows them to understand what is on the page. Image alt tag is an important part of SXO
How to add image alt tag
The alt tag should be a brief, accurate description of the image. It should not be longer than a few words.
To add an alt tag to an image, you will need to edit the HTML code of your website. If you are not comfortable doing this, you can ask your web developer to help you.
When adding an alt tag, be sure to use keywords that are relevant to your image and your website. This will help improve your website’s SEO.
If you are using WordPress, you can install a plugin like Yoast SEO to help you with your image alt tags. Yoast SEO will automatically add alt tags to your images and optimize them for SEO.
Best Practices for image alt tags
The best practices of writing image ALT tags are:
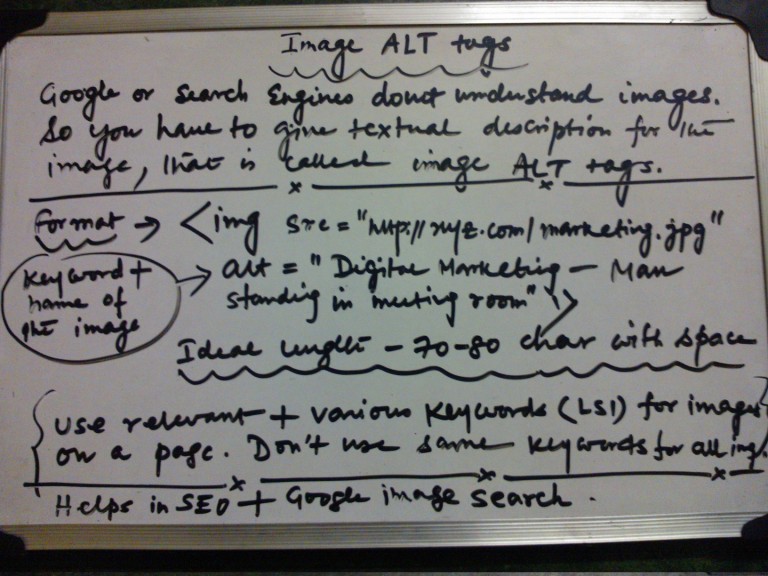
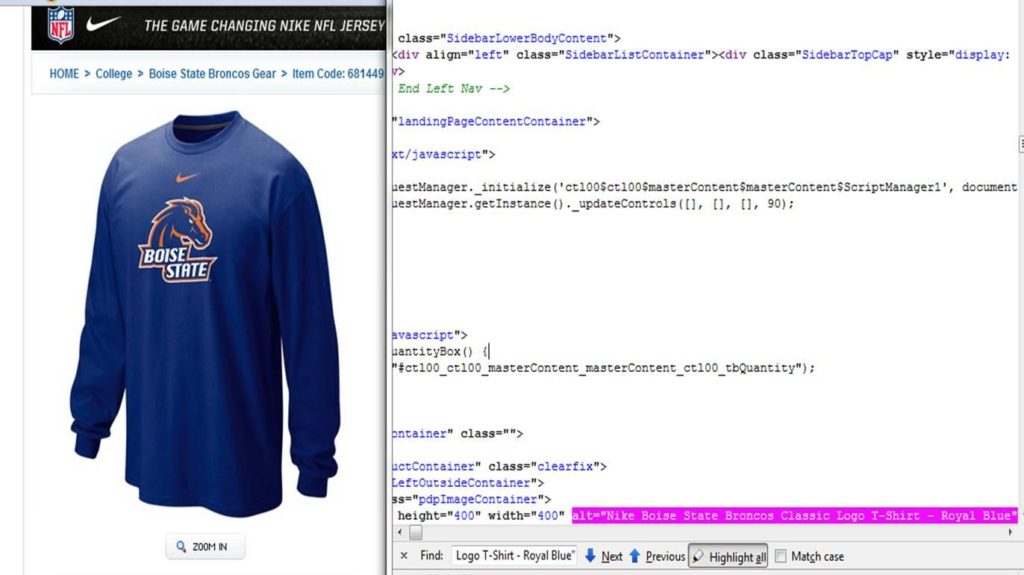
- The format is <img src=”https://xyz.com/marketing.jpg” alt=”Digital Marketing – Man standing in meeting room”\>
- The ideal length of the image ALT tags are 70-80 characters, with space
- Use relevant keywords for images
- Use various keywords (LSI) for the images
SEO Tips and Tricks for image alt tags
Writing proper image ALT tags can be a definitive step in better SEO for your website. Keep these in mind:
- If your image includes text, make sure that you repeat it in your alt text
- Keep the alt text precise and specific
- Incorporate only those keywords which are beneficial in describing the image to the crawlers
- Make sure that human users can understand your image ALT tags. This will help you better SEO-friendly tags
- Keep in mind that good image ALT tags will rank it favorably among Google Images
Don’ts
As with every other SEO practice, there are some don’ts:
- Use the same keywords for all the images
- Use irrelevant keywords
- Stuff the tags with keywords
- Mislead crawlers with wrong keywords against images
- Over-think on what to write in the image ALT tags. Just write a simple descriptive sentence.
Related reading: How to optimize images for SEO
Screenshots and Illustrations of image alt tags
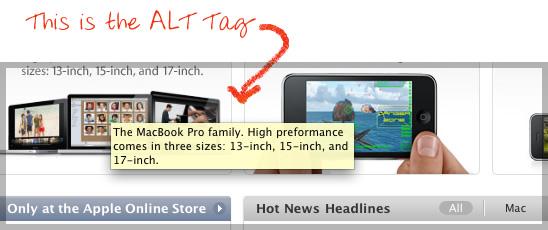
What Humans See and What Crawlers See

Image ALT tags

Quick summary
Here’s a quick summary of what you need to know about image alt tags in SEO:
– Every image on your website should have an alt tag.
– The purpose of the alt tag is to help search engines index your website properly and to provide a brief, accurate description of the image.
– Use keywords in your image alt tags to improve your website’s SEO.
– You can use a plugin like Yoast SEO to automatically add image alt tags to your website.



0 responses on "What is Image Alt Tag in SEO"